Project Background: Simple interactive animation to accompany (print) text book content.
My Role: Application design, development, and coding.
Example Link (other examples behind paywall/CMS): https://www.mappingspecialists.com/samples/spanish_exploration/
Stack: HTML, .css, .js (leaflet.js, raphael.js, jQuery)
Features:

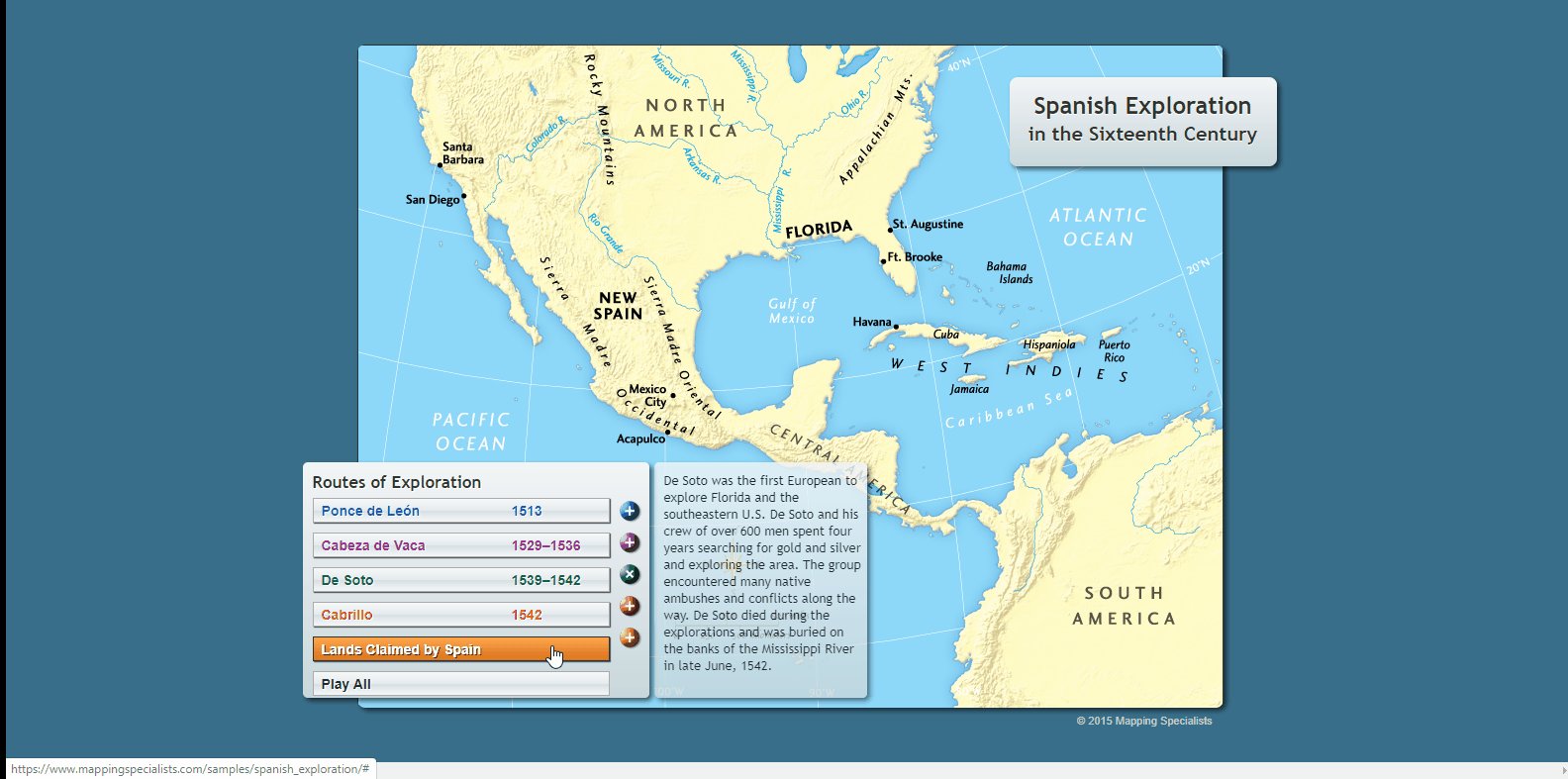
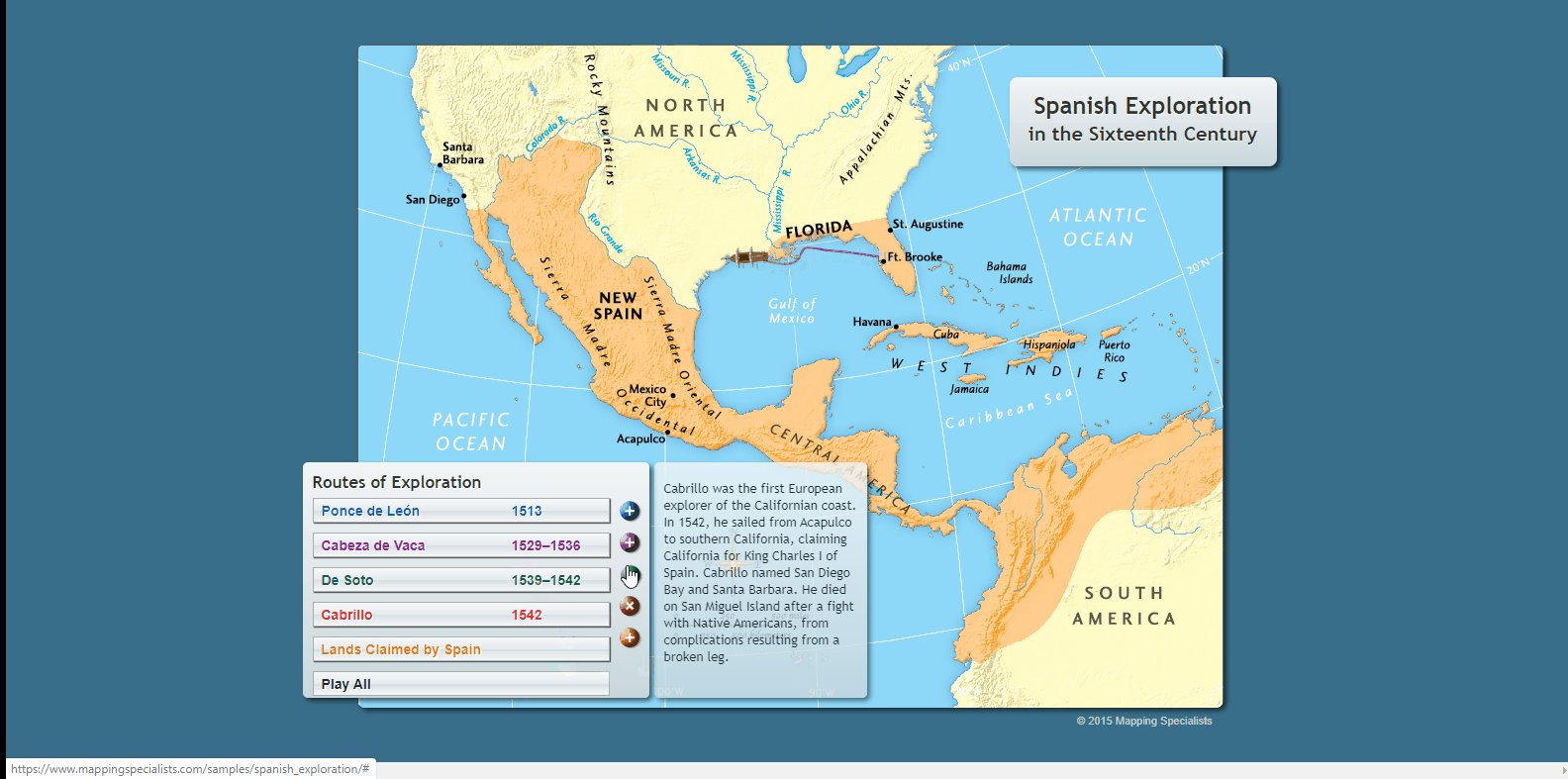
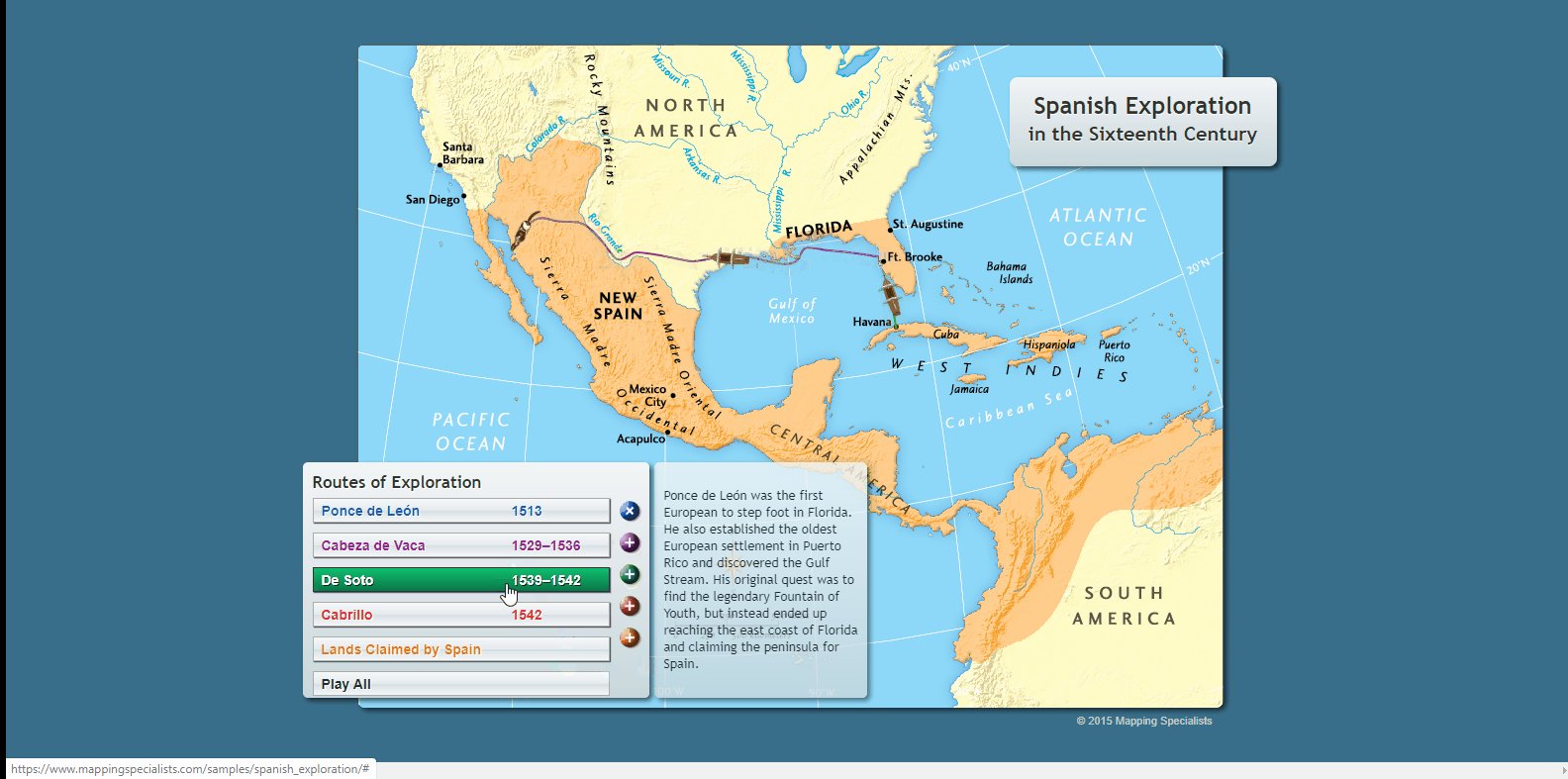
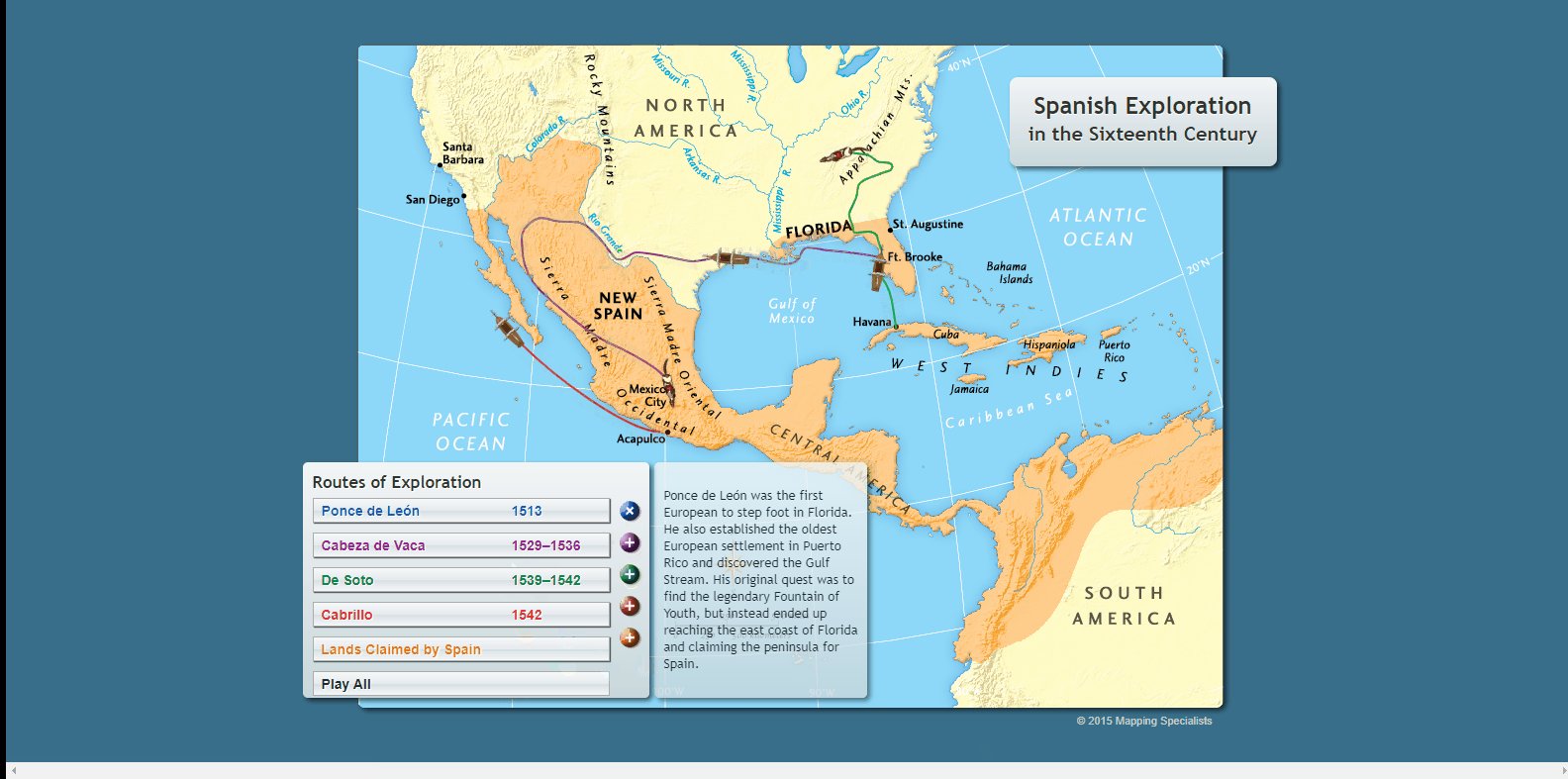
Main view – Click on exploration route to begin each animation. Click the info buttons for more information.

Animated features – Map presents animated points, polygons, and lines.
